Project Challenge
Efficiency.
From the outset, we knew that we had our work cut out for us. The existing CMS was clunky and difficult to navigate, which made it a struggle for employees to contribute content. By introducing an information architecture that made it easy to find and organize content, we hoped to streamline the process and make it more efficient.


01
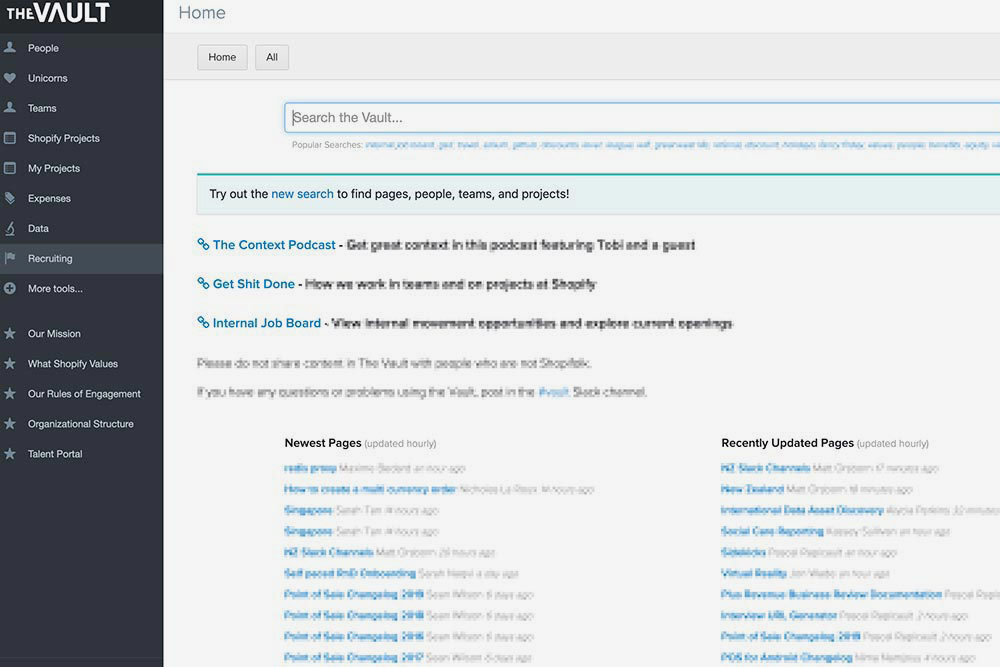
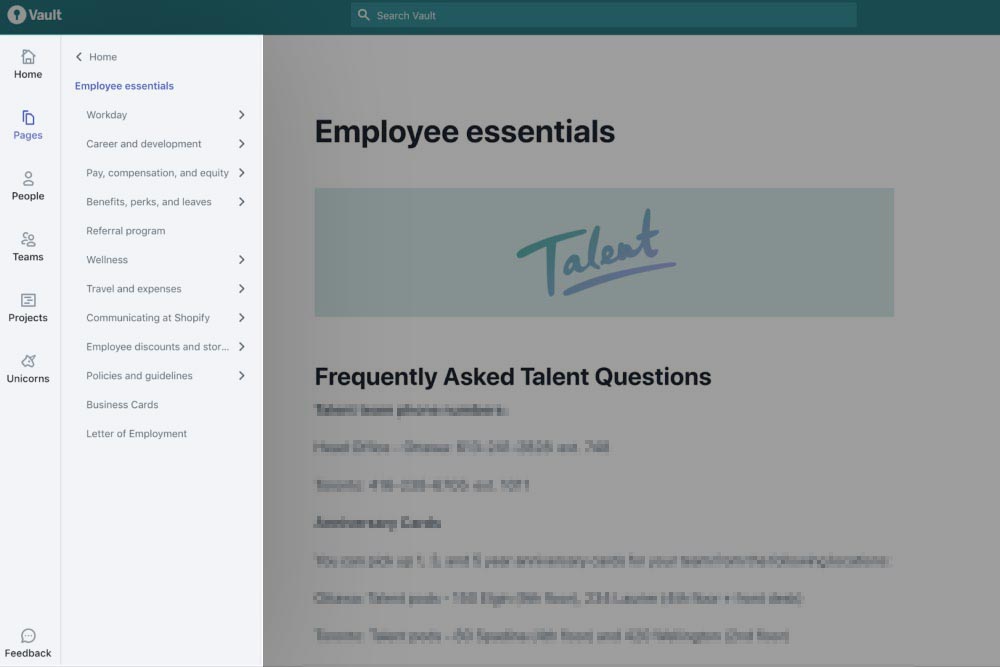
Homepage & IA
Organize.
The homepage underwent a redesign to focus more on the most important and relevant timely company wide information. This change aimed to enhance the user experience by highlighting content that was most pertinent to them.
We knew that we needed to create an information architecture that would be easy to navigate and would help users quickly find the content they were looking for. However, we also needed to ensure that the architecture was flexible enough to allow for the addition of new content and the expansion of the platform as the organization's needs evolved.
In addition, the number of top-level pages on the site was reduced from 1400 to only 8, providing a more streamlined and user-friendly navigation experience for visitors, improving its usability and functionality.
02
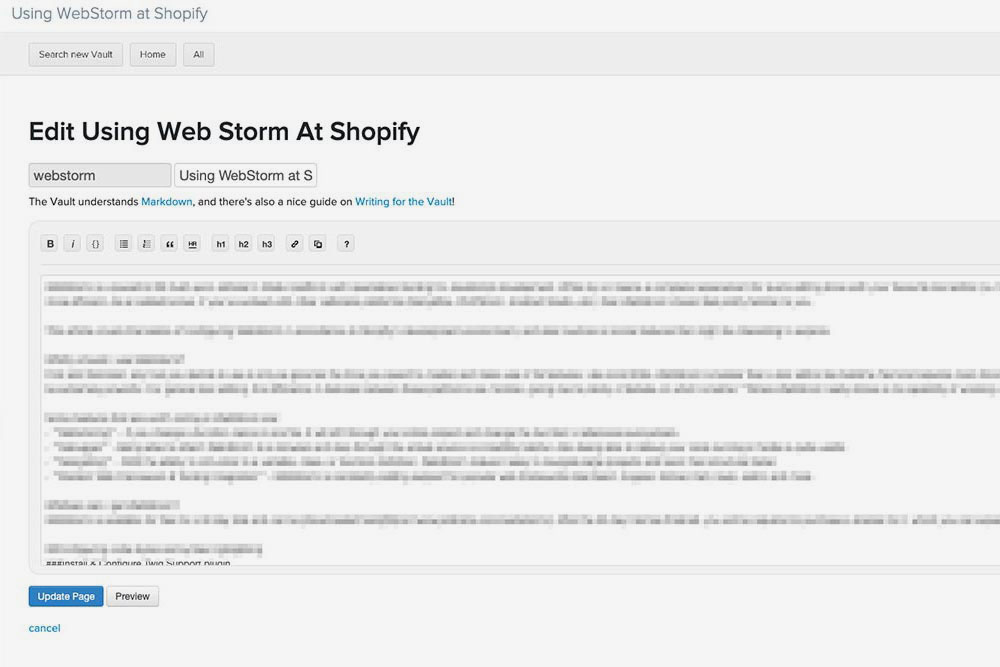
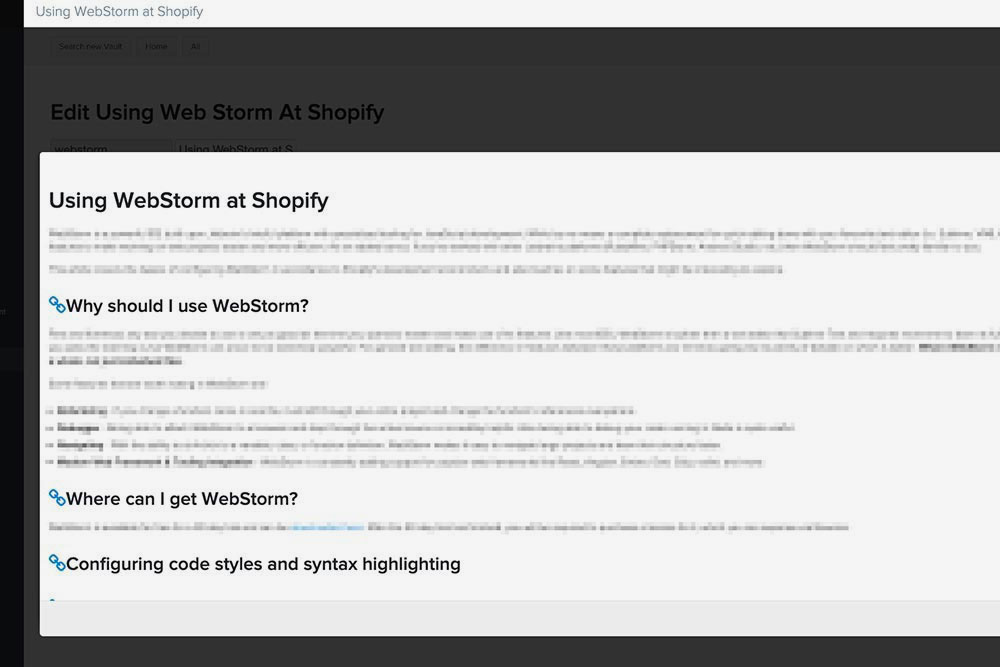
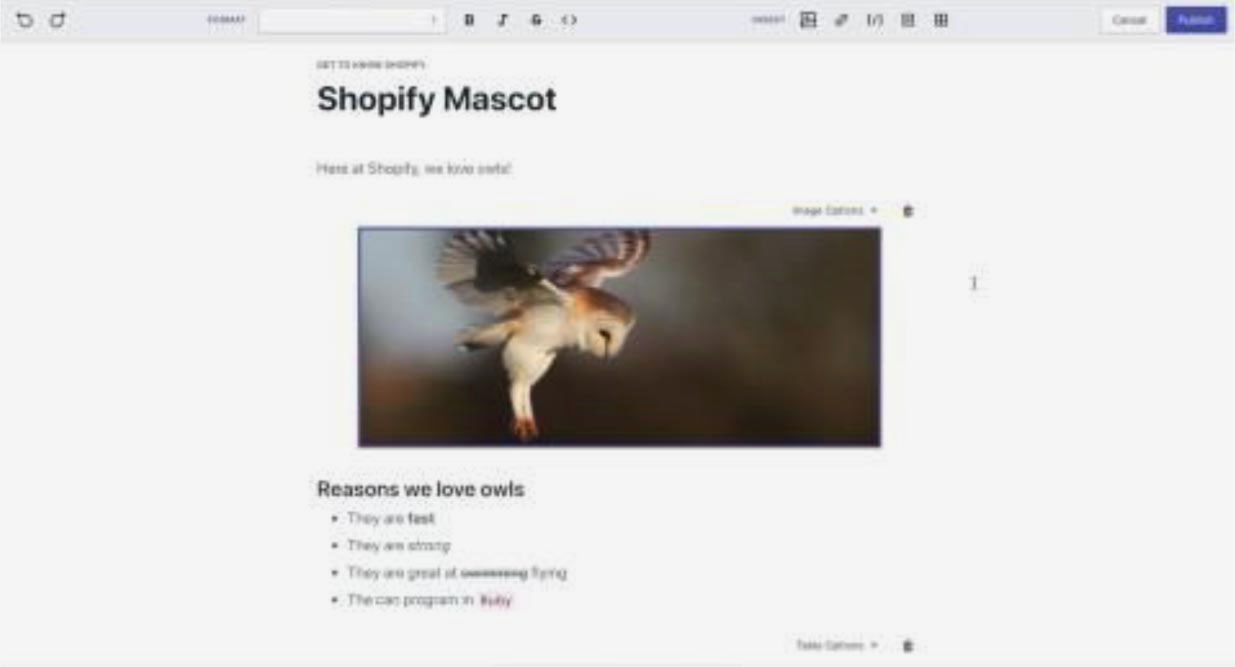
Page edit/preview
Simplify.
Similarly, we had to carefully consider the design of the WYSIWYG editor. We wanted to create a tool that would make it easy for users to create engaging and visually appealing content, but we also needed to ensure that the editor was simple and intuitive to use. It was a delicate balance between providing flexibility and features while also making sure that the tool was accessible and not overwhelming for users.
03
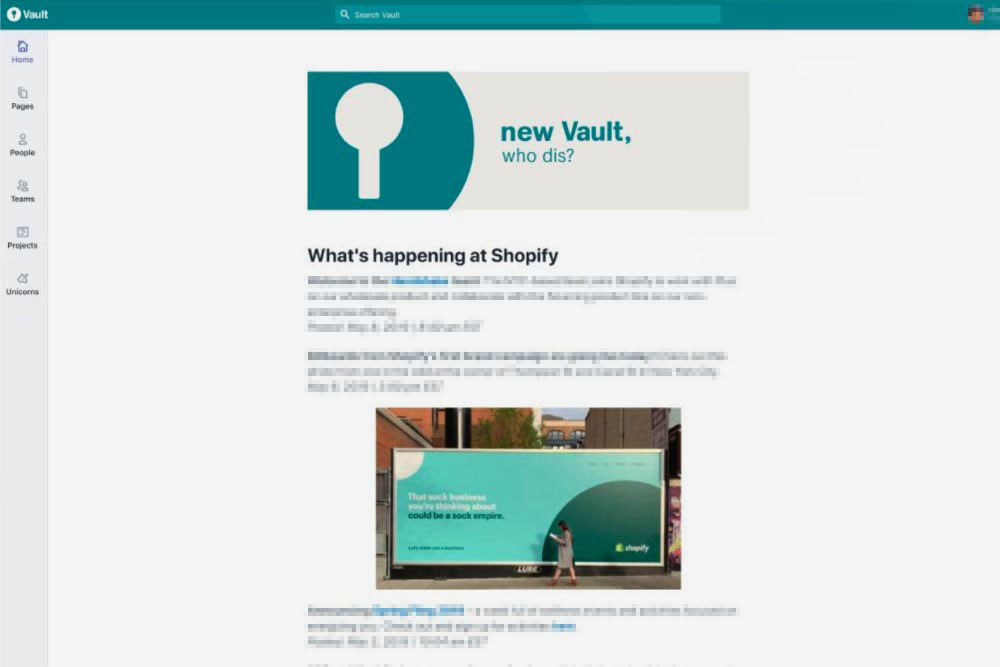
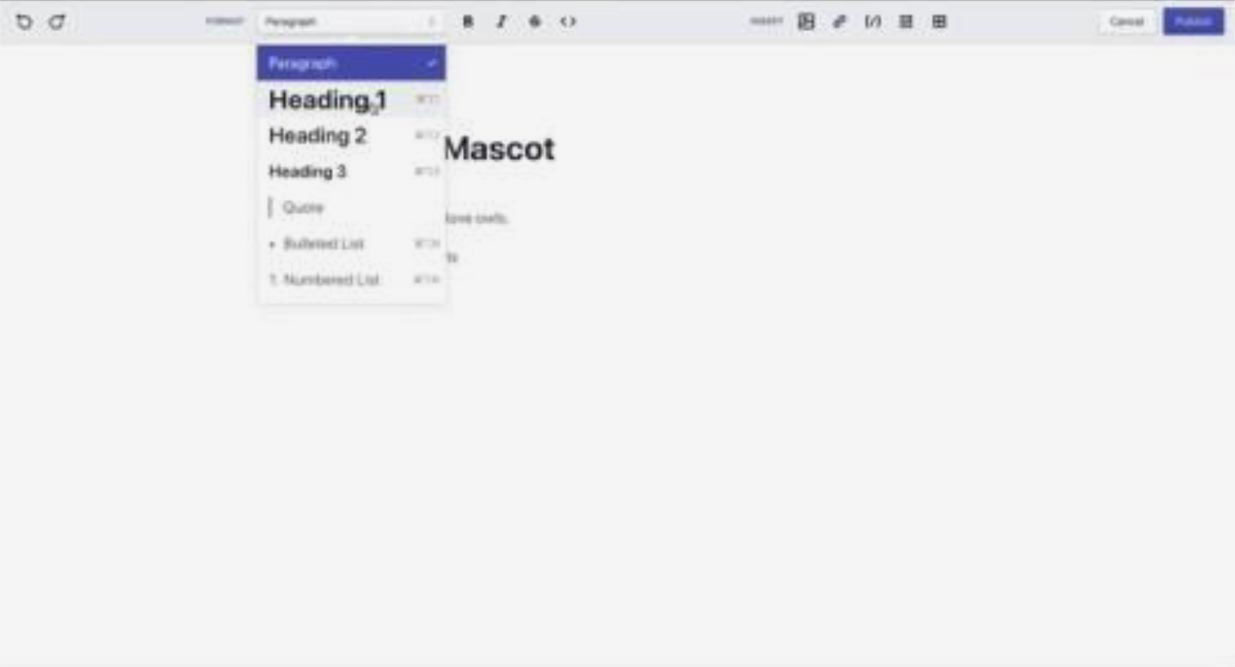
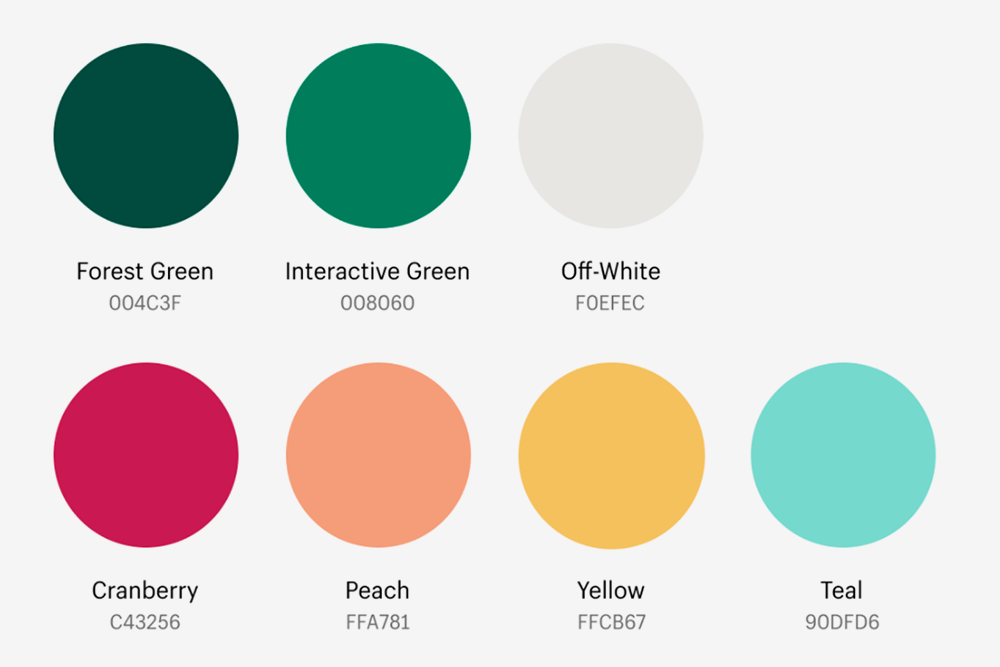
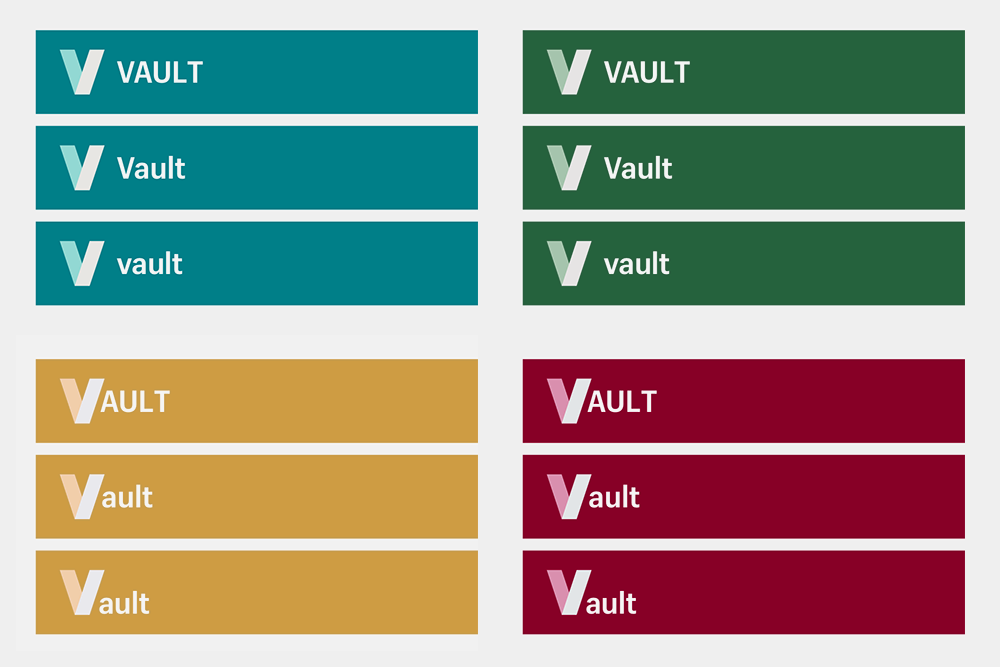
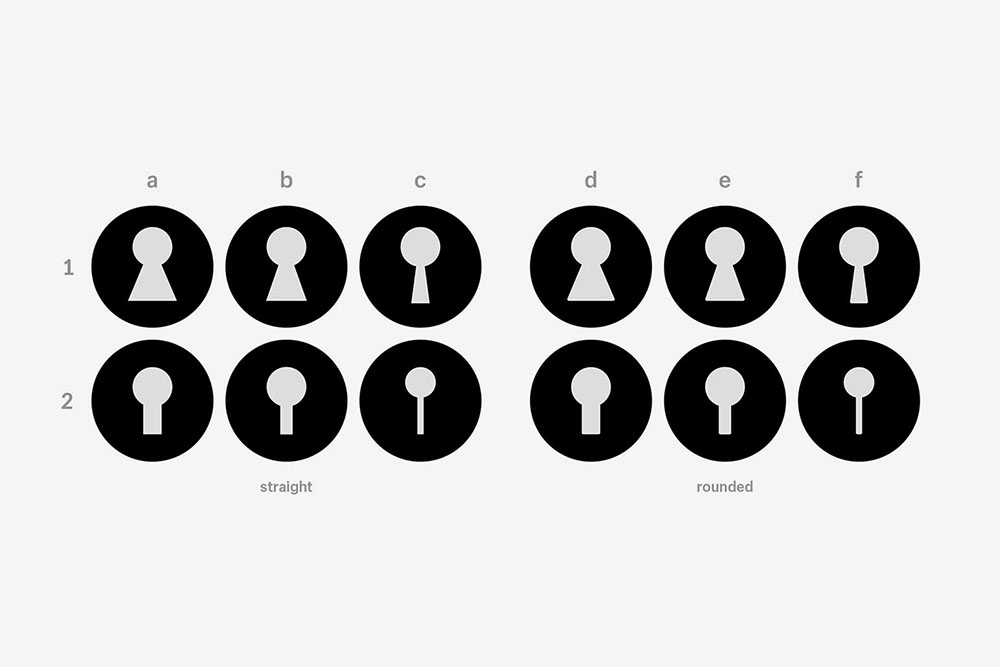
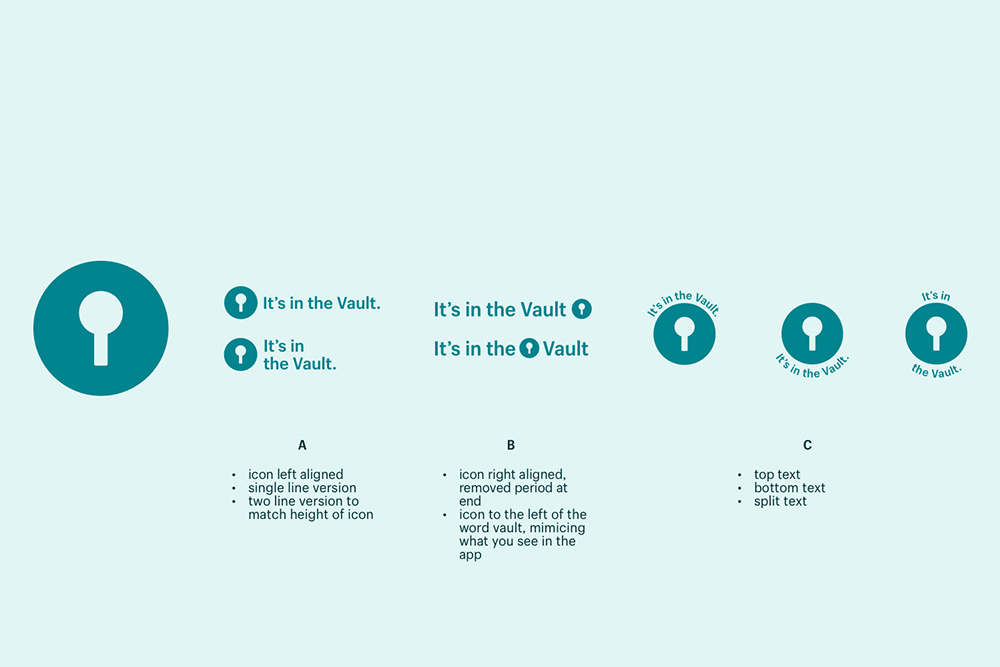
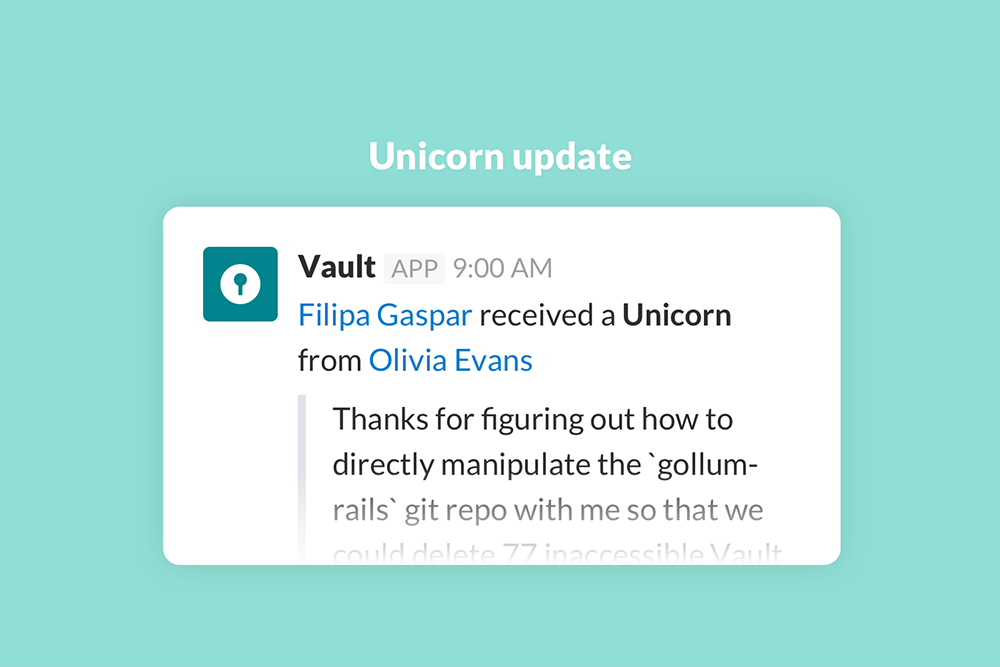
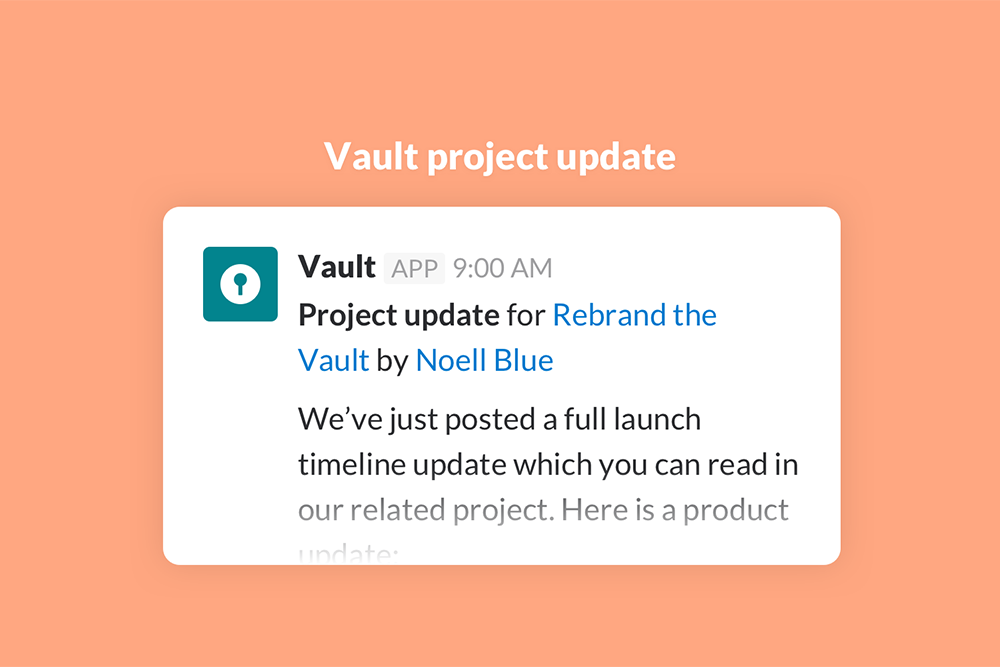
Rebranding
A new look.
During the rebranding project, I was responsible for exploring different colours, typography, and iconography options. This involved conducting research and testing different visual elements to determine the best direction for the rebranding. I created mood boards, mock-ups, and prototypes to visualize the new branding and see what worked best.
We also held stakeholder meetings, collaborated with internal team members and consulted with the culture team to gather feedback and ensure buy-in for the new branding. We discussed the implications of the rebranding and presented branding options, and I incorporated feedback to refine and finalize the new visual identity.
The Solution
Our team worked hard to ensure that every aspect of the new platform was designed with user experience in mind. We tested and refined the information architecture and editor to make sure that employees could easily contribute content and find what they were looking for.
Throughout the project, we kept user and stakeholder needs at the forefront of our minds. We conducted extensive research and testing to ensure that the changes we made to the CMS would be well-received and would provide real value to the organization. We also had to consider the impact that these changes would have on the development team and ensure that they could easily implement and maintain the new features.
In the end, our efforts paid off. Our new CMS was a resounding success, with employees quickly embracing the new features and contributing more documentation than ever before. Our team was proud to have made such a significant impact on the user experience, and we knew that our work would continue to benefit the organization for years to come.